PINCHZOOMer is an easy to setup jQuery plugin for mobile and desktop that adds pinch to zoom / mouse scroll zoom function to your images.

Method 1: Using jQuery
If you are familiar with jQuery, this should be no problem. The one line code below is all you need to generate the example above.
Note: the "#img1" can be any jQuery selector like "img", ".class", etc.
$("#img1").pinchzoomer();
Not a jQuery or Javacript developer? No worries. Another option is to use HTML only. Simply add data-elem="pinchzoomer" to an img tag to transform a normal image to an image with the pinch to zoom / mousewheel zoom function.
<img id="img1" src="assets/chairs.jpg" data-elem="pinchzoomer"/>
The CSS below contains the default style of the zoom controls. It also contains the default style when zoom controls are enabled and disabled. If you don't like to show the buttons, simply set display:none in the CSS.
.zoomInOn, .zoomInOff, .zoomOutOn, .zoomOutOff
{
width:34px;
height:34px;
display:block;
position:absolute;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.zoomInOn, .zoomInOff
{
background-image:url(../assets/zoom_in.png);
top:10px;
right:10px;
}
.zoomOutOn, .zoomOutOff
{
background-image:url(../assets/zoom_out.png);
top:52px;
right:10px;
}
.zoomInOn, .zoomOutOn
{
opacity:1;
cursor:pointer;
}
.zoomInOff, .zoomOutOff
{
opacity:0.3;
cursor:auto;
}
Features
-

Touch enabled
This provides the familiar touch gestures for images in mobile devices.
-

Fully responsive
This plugin can adapt to any screen size so you will have an optimal viewing experience whether you are using desktop or mobile devices.
-

Cross-browser, IOS and Android compatible
Using IOS, Android, laptops, desktops or even an old browser such as IE7 should be no problem with this plugin.
-

Simple setup
HTML beginner or hardcore jQuery developer? It doesn't matter because all you need is a single line of code of either JS or HTML and everything works automatically.
-

Developer API
This plugin allows developers to have more control using the PinchZoomer API.
-

Multiple image zoomers in one page
Add multi-touch zooming capability to as many images as you want in one page.
Other examples of PINCHZOOMer
-

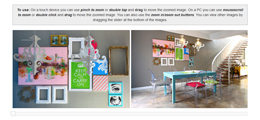
Horizontal scroller example
Here is a common layout for image portfolios. See how this plugin makes users appreciate photos better.
-

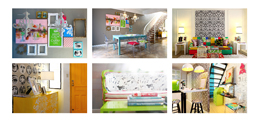
Responsive image grid example
This example shows how individual images pinch to zoom without sacrificing the layout of the mobile site.
-

Fullscreen example
A fullscreen view with zooming capability is a cool way of showing your image particularly in mobile devices.