Accordion Rotator v1.0
Accordion Rotator v1.0
This accordion menu was made in a way it could be easy adapted to any kind of project for you, you can have and do pretty much what you want with the rotator. Some of the options include click or over images action, the possibility of having any kind of button to the next and previous image or none at all, autoplay and duration, border or shadow divider and much more.
Example html code
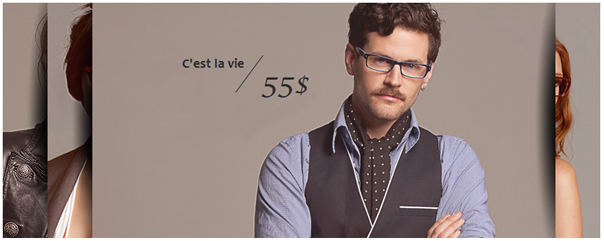
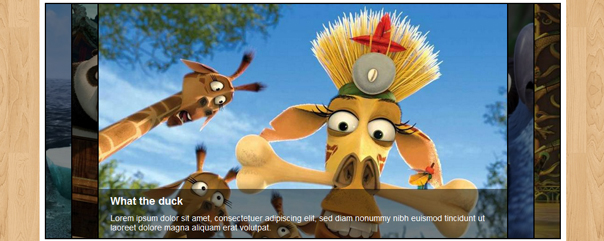
This example is a quite simple and clean one. Notice how the image is always centered.
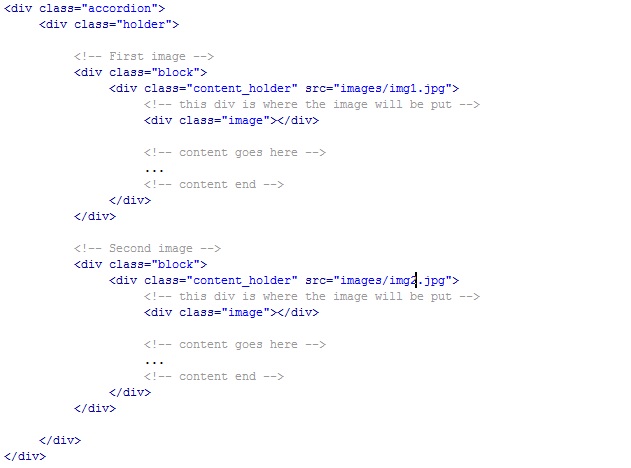
Check the code below regarding the main structure of the accordion.

As you can see it's quite simple to add the html you need, from the code above you just need to copy paste a block for each image you want, and change the image src attribute.
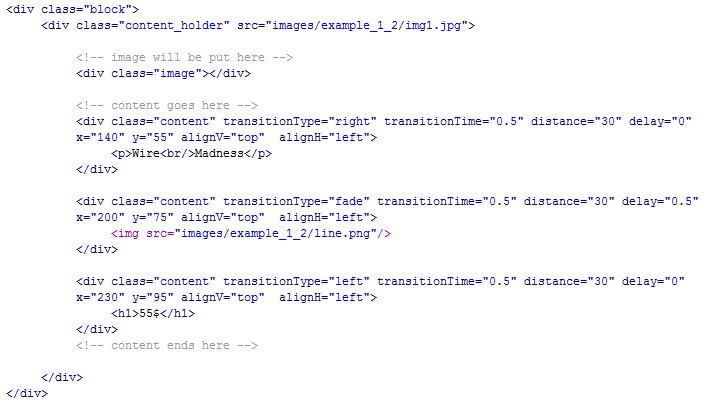
Check the code below regarding adding content to appear when an image is active (example):

Notice the number of options you have, you can add anything you want inside a content div and have as many as you want, with the delay and transition time you want.
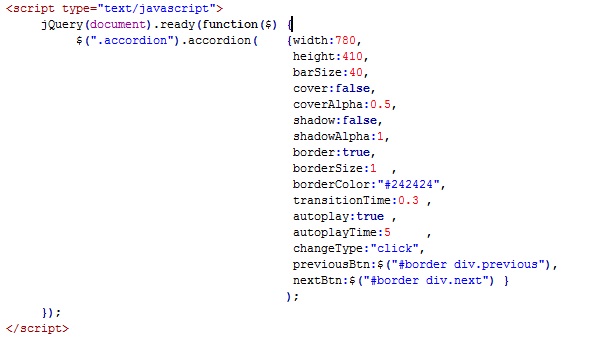
Example javascript code